바빌론JS는 비주얼 스튜디오에서 타입 스크립트(Type Script)로 개발할 수 있다 해서 접해보니
와우~ 자동 완성 기능이 장난 아니네요. 예전에 설치한 코드 스니펫은 상대도 안됩니다.

다만 타입스크립트 사용법을 약간 익혀야 하는데요.
오늘은 그 부분을 다뤄보겠습니다.
설치부터 해야 해
타입 스크립트는 웹에서 바로 작동하지 않습니다. 컴파일이란걸 해야 하는데요.
순서가 이렇게 됩니다.
1) PC에서 타입스크립트(.ts)로 개발
2) PC에서 컴파일
3) html 과 컴파일된 자바스크립트 (.js) 파일을 서버에 업로드
그러다보니 윈도우에 컴파일러인 node.js 를 설치해야 하는데요.
아래 '진진이랑'님 게시글에 설치방법이 잘 나와 있으니 참조해 주세요 :)
https://jin2rang.tistory.com/entry/Window-Nodejs-설치
바빌론 타입스크립트 라이브러리를 설치하는 순서입니다.
먼저 프로젝트를 저장할 폴더를 생성,

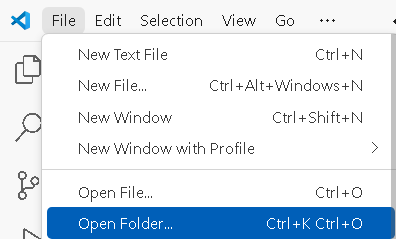
비주얼 스튜디오 코드에서 Open Folder.. 메뉴로 폴더를 선택하시면 됩니다.

화면 아래 마우스를 대면 화살표가 표시되는 부분이 있습니다. 위로 드래그하면 TERMINAL(터미널)창이 열리는데요. 여기서 설치할 겁니다.

아래 명령을 입력하거나 복붙 후 Enter 를 입력하시면
npm install --save babylonjs

이어서 아래 명령도 같은 방법으로 설치해 주세요.
npm install --save-dev typescript webpack ts-loader webpack-cli환경설정
타입스크립트 설정을 먼저 하겠습니다.
tsconfig.json 파일을 생성하고

아래 내용으로 채워 주세요.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"noResolve": false,
"noImplicitAny": false,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true,
"experimentalDecorators": true,
"isolatedModules": false,
"lib": [
"dom",
"es2015.promise",
"es5"
],
"declaration": true,
"outDir": "./"
},
"files": [
"./index.ts"
]
}웹팩 파일 설정입니다.
webpack.config.js 파일을 생성하고

아래 내용으로 채워 주세요.
const path = require("path");
module.exports = {
entry: './index.ts',
output: {
filename: 'index.js',
path: path.resolve(__dirname, 'dist')
},
externals: {
"oimo": true,
"cannon": true,
"earcut": true
},
resolve: {
extensions: [".ts"]
},
module: {
rules: [
{ test: /\.tsx?$/, loader: "ts-loader" }
]
},
mode: "development"
};이어서 package.json 파일을 열어

"scripts": {
"build": "webpack"
}결과 내용은 아래와 같습니다.
{
"dependencies": {
"babylonjs": "^7.18.0"
},
"devDependencies": {
"ts-loader": "^9.5.1",
"typescript": "^5.5.4",
"webpack": "^5.93.0",
"webpack-cli": "^5.1.4"
},
"scripts": {
"build": "webpack"
}
}웹페이지와 스크립트 구성
이어서 index.html 파일을 생성 아래 코드를 입력하고,
<!DOCTYPE html>
<html>
<head>
<style>
html,
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script src="dist/index.js"></script>
</body>
</html>index.ts 파일을 생성, 아래 코드를 입력합니다.|
구를 표시하는 간단한 스크립트입니다.
import { Engine, Scene, ArcRotateCamera, HemisphericLight, Vector3, MeshBuilder, Mesh, FollowCamera } from "babylonjs";
var canvas: any = document.getElementById("renderCanvas");
var engine: Engine = new Engine(canvas, true);
function createScene(): Scene {
var scene: Scene = new Scene(engine);
var camera: ArcRotateCamera = new ArcRotateCamera("Camera", Math.PI / 2, Math.PI / 2, 2, Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light1: HemisphericLight = new HemisphericLight("light1", new Vector3(1, 1, 0), scene);
var sphere: Mesh = MeshBuilder.CreateSphere("sphere", { diameter: 1 }, scene);
return scene;
}
var scene: Scene = createScene();
engine.runRenderLoop(() => {
scene.render();
});스크립트 빌드! + 웹팩
이제 터미널에서 타입 스크립트를 빌드하면 됩니다.
아래 명령을 입력하면 빌드(컴파일)가 되며,
npm run build
빌드가 된 .js 파일은 dist 폴더에 위치합니다.

PC에서 확인하기
index.html 파일을 연 다음 마우스 우클릭, Open with Live Server 메뉴를 선택하면,

웹브라우저에서 바로 결과를 볼 수 있습니다.

index.ts 파일에서 아래 코드를 찾아
var sphere: Mesh = MeshBuilder.CreateSphere("sphere", { diameter: 1 }, scene);그 아래 코드를 추가합니다
var cube: Mesh = MeshBuilder.CreateBox("Cube", { size:0.5 }, scene);
cube.position = new Vector3(1, 0, -2);
cube.rotate(new Vector3(1, 0, 0), Math.PI/4);그리고 터미널에서 다시 빌드를 해주어야 하는데요.|
다시 아래 명령을 입력하면,
npm run build약간의 시간 경과 후 브라우저 화면이 자동으로 새로고침됩니다.

서버에 올릴 파일은?
서버에 파일을 올릴 때는 컴파일된 코드중 ts 코드는 올릴 필요가 없습니다.
그리고 웹팩(webpack)이란 기술로 바비론 JS 라이브러리까지 하나의 파일에 모두 포함되므로 역시 올릴 필요가 없습니다.
위 예제는 index.html 파일과, dist/index.js 파일만 서버에 올리면 됩니다.

마무~리
타입스크립트를 그동안 보기만 하다 직접 해보기는 처음인데요.
바빌론 JS 라이브러리의 자동완성 기능이 정말 관건입니다.
웬만한 기능은 메뉴얼 뒤적 뒤적할 일이 없어서 좋은 것 같네요.
앞으로 타입 스크립트 기능도 함께 들여다 봐야 할것 같습니다.
필요하신 분께 도움이 되셨을지요 :)
오늘도 방문해 주셔서 감사합니다.
'자바스크립트와 캔버스' 카테고리의 다른 글
| 바빌론JS - 블랜더에서 만든거 불러오며 뒤집힘 문제 해결 (1) | 2024.09.03 |
|---|---|
| 바빌론JS - 중력과 컬리젼 (2) | 2024.09.03 |
| 바빌론JS - 모바일웹에서 캐릭터 이동 (6) | 2024.08.01 |
| 바빌론JS - GUI 에디터! (0) | 2024.07.31 |
| 바빌론JS - 비를 피하고 싶어! (0) | 2024.07.29 |




